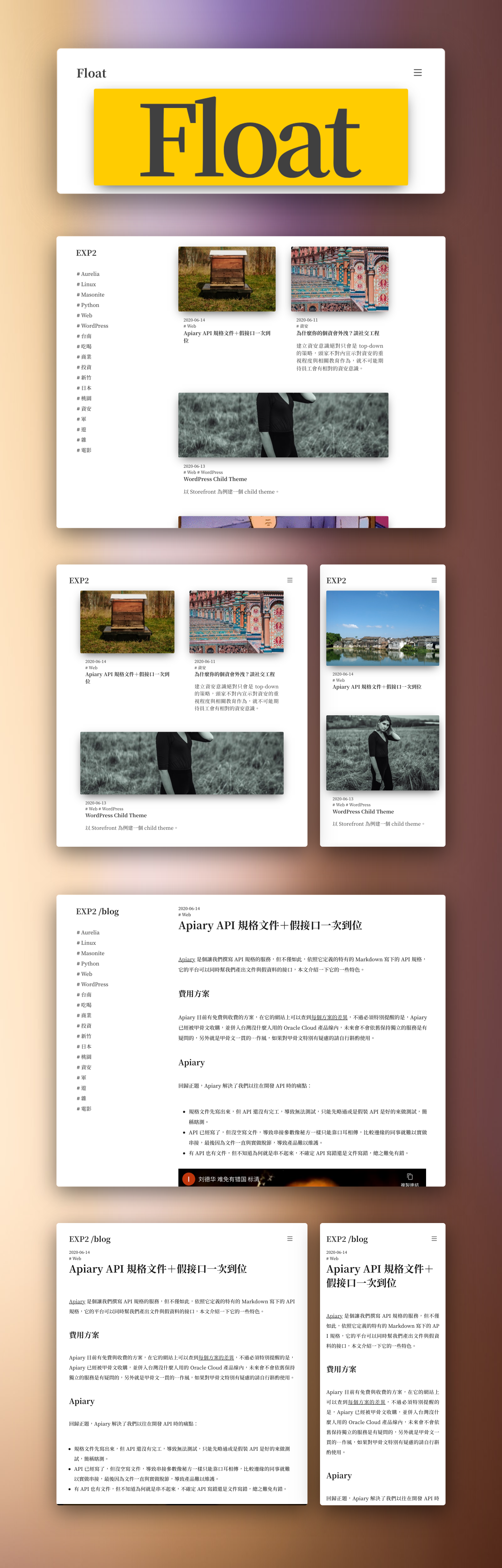
決定重拾網誌寫作以來,一邊用網誌發文之餘,一邊也在微調著每一個樣式細節,試圖做出一個讀起來舒服的版面與文字樣式,花心思做到讓自己覺得可以的階段後,便開始設想著是否應該把我的佈景主題分享給 Zola 的用戶使用(因為 Zola 的選擇少的可憐),於是乎經過一番奮戰後 Float 誕生了!
奮戰的部份
首先第一個要面對的是 Zola 佈景主題的限制與運作機制。include() 函式是不能在佈景主題內使用的,必須改用 macro 做類似的操作,這個差異迎來了 Float 第一次的結構調整,畢竟最初只以自用美觀為出發點,並未特別注意到佈景主題的差異。
第二是把一些寫死的部份抽離成可調整的參數,譬如說 Google Analytics ID、AdSense ID 等等,原本都是直接寫死在模板內,可是一旦要讓別的 Zola 用戶也可以用,就要改成可填入的參數,以 Zola 的做法就是讓這些參數放在 config.toml 的 [extra] 區段內。
第三是對版面的調整,以首頁來說,那些文章的卡片原本都是 200 px 寬,200 px 的寬對華文來說不會有特別奇怪,因為華文是方塊字並且可以任意斷行,但這樣的寬卻不太適合放英文,容易讓英文段落內出現大量的換行,再搭配上左右對齊的結果看起來會更詭異,因此再把版面調整到 300px 寬以取得較佳的洋文閱讀效果。
這其中也走了不少冤枉路,包括誤解了 Zola 的模板調用順序與繼承機制,最後都一一修正。
發布
經過一番調整總算到了感覺夠穩定也能夠被使用的階段,因此把 Float 發布到 GitLab,也向 Zola 發了 merge request 申請列入 Zola Theme 頁面內,希望小眾的 Zola 可以有點新鮮度。(我懷疑全台灣只有我在用 Zola?)